Artikkelit
Jarmo Parkkinen: Hyvään verkkopalveluun
Parkkinen määrittelee verkkopalvelun internetin kautta verkkoselainta käyttäen hyödynnetyksi palveluksi tai näiden muodostamaksi kokonaisuudeksi. Verkkopalvelu on käyttäjäkeskeisesti se palveluiden kokonaisuus, jota käyttäjä käyttää haluamansa päämäärän saavuttamiseksi. (18)
Hän jakaa karkeasti kahteen ryhmään, sovellukset ja viestintä. Sovellustuotteiden käyttötilanne tähtää jonkin tietyn tehtävän suorittamiseen, kuten verkkopankkisovellukset ja sähköpostipalvelut. Viestintätuotteiden käyttötilanne tähtää joko viestintään organisaatiolta asiakkaille ja kuluttajille tai yksityishenkilöiden keskinäiseen viestintään. Useat verkkopalvelut sisältävät molempia ominaisuuksia. (19)
 Hyperteksti
Hyperteksti
Ensimmäisen kerran hypertekstin toiminnallinen analyysi esitettiin 1945. Termi kuitenkin otettiin käyttöön vasta 1963, jolloin Ted Nelson määritteli sen tarkoittamaan sellaista tekstiä, joka viittaa muihin teksteihin. Ensimmäiset verkkopalvelut lähtivät liikkeelle tutkijoiden teknisistä dokumenteista, joita he julkaisivat muiden tutkijoiden luettaviksi hypertekstiselaimella.
Verkkopalveluiden käyttäjät olivat tuolloin tottuneet pelkän tekstin käyttämiseen kommunikoinnissa ja kuvia ei juurikaan pidetty tarpeellisina tai edes luotettavina. Myös layoutin suunnittelua pidettiin turhana ja puhtaan hypertekstin luonteen vastaisena (23,25). Julkaisija ja lukija oletettiin yhtä luotettavaksi ja usein jo ennalta tunnetuiksi, joten tarvetta tietoturvan toteuttamiselle ei ollut. (26)
Internet-sovellukset sisältävät nykyisin monia medioita. (24)
Käytettävyys
Parkkisen mukaan WWW-palvelun käytettävyyden määritelmä alkaa opittavuudesta. Kun käyttäjä tulee ensimmäistä kertaa jollakin palvelun sivulle, hän viipyy sivuilla eri tutkimusten mukaan kuudesta sekunnista kahteen minuuttiin. Käyttäjä toteaa varsin nopeasti a) vastaako palvelu hänen tarpeitaan ja b) mistä kohtaa hän aloittaa asian etsimisen. Jos hän (usein alitajuisesti) vastaa jompaan kumpaan kysymykseen ei, käyttäjä siirtyy toiseen palveluun.
Kun käyttäjä havaitsee palvelun tarpeelliseksi ja oppii käyttämään sitä, hän haluaa saada siitä enemmän hyötyä vähemmässä ajassa. Siksi palvelun tulee pystyä tarjoamaan oikopolkuja tarpeellisiin toimintoihin ja keinoja tehdä useita tutuksi tulleita asioita yhdellä klikkauksella.
Kun palvelua on opittu käyttämään tehokkaasti, palvelun tai sen osien käyttötapahtumien välille tulee eripituisia taukoja. Kun osiin palataan uudelleen, niiden tulee löytyä nopeasti ja muistinvaraisen käytön tulisi olla helppoa. Tätä edesauttaa suunnittelun pysyvyys eli sama asia löytyy aina samasta paikasta ja samalla tavoin. Useat tutkimukset ovat osoittaneet, että ihmisen kuvamuisti on erittäin pitkäkestoinen ja tehokas ja siksi asioita etsitään ”sieltä missä se oli viimeksikin”. (28-29)
Parkkinen korostaa, että sovelluksen virheilmoitukset ovat viimeinen keino ohjata käyttäjää sovelluksen suorituspolulla. Käyttäjälle annetaan selkeä visuaalinen palaute komennoista kuten painikkeen painalluksista ja vasteaika tulee olla kohtuullinen (alle sekunti). Oletusarvot täytettävillä lomakkeilla nopeuttavat työskentelyä ja vähentävät virheiden määrää, koska on helpompi korjata annettua esimerkkiä kuin keksiä tieto tyhjään kenttään. Ohjeet, jotka ovat esillä juuri silloin kun niitä tarvitaan, toimivat viimeisenä ohjenuorana. Parkkisen mukaan on huomioitavat, että iäkkäämmät käyttäjät suosivat reseptinomaisia toimintaohjeita heti ensimmäisellä käyttökerralla. (30-31)
Standardi ISO 9241-11 toteaa, ettei yleisesti hyvää käytettävyyttä ole olemassakaan. Käytettävyys riippuu aina kontekstista, toisin sanoen siitä, kuka on käyttäjä, mitä hän on tekemässä, millaisilla välineillä, pohjatiedoilla, millaisessa valaistuksessa jne. Kontekstin tunteminen tarkoittaa käyttäjien ja käyttötilanteen tuntemista. Kontekstin ollessa tunnettu tietyllä tasolla, on mahdollista mitata sovelluksen tehokkuutta, taloudellisuutta ja miellyttävyyttä.
Tärkeää suunnittelussa on käyttäjien ominaisuuksien tunnistaminen: käyttäjillä ei ole tietoa järjestelmän toiminnasta ja rajoitteista vaan he haluavat saada jotain aikaiseksi resursseille, jonka ovat löytäneet. Niinpä käyttäjä ei useinkaan ole kiinnostunut teknisistä yksityiskohdista (”java”, ”HTML” tai ”selaimen uusin versio”) tai palveluntuottajaorganisaation rakenteesta (”myynti”, ”markkinointi” tai ”johto”). Kuitenkin käyttäjät tietävät suunnittelijaa enemmän siitä, miten he käyttävät paveluita. Tämä on niin sanottua hiljaista tietoa, joka tulee ilmi vain tekoina. Useinkaan ei ole mahdollista saada käyttäjiltä merkityksellistä vastausta kysymykseen ”miten sinä haluat verkkopalvelusi toimivan?”. Sen sijaan hyvä verkkosovellus syntyy käyttäjien tarpeiden ymmärtämisellä, heidän toimintaa seuraamalla ja analysoimalla sekä sovelluksen testaamisen kautta. (32-33)
 Käytettävyysongelmat
Käytettävyysongelmat
Hypertekstin käytettävyyden tutkimukselle ei ole vakiintunut yhtenäistä tutkimuskäytäntöä, mutta nykyisin tehdään melko paljon käytettävyystestejä yksittäisten tuotteiden laadun parantemiseksi. (35)
Parkkinen arvelee merkittävimmäksi käytettävyysongelmaksi palveluiden terminologiaa, jos palveluissa käytettävä sanasto on laadittu hyvin teknisestä näkökulmasta. Toinen hankaluus liittyy kontrollin ottamiseen käyttäjältä sovellukselle. Tämä voi ilmetä esim. linkkeinä, jotka avaavat uuden ikkunan tai back-painikkeen käytön estämisenä (käyttäjää ei päästetä palaamaan edellisille sivuille). (35-36)
Toimivaa ei silti ole tarjota käyttäjälle liikaa vaihtoehtoja. Esimerkiksi palvelu, joka tarjoaa joka sivulta pääsyn palvelun jokaiselle sivulle, ei ole yksinkertaisin käyttää. Myös eteneminen lomakkeelta toiselle tulisi olla selkeää ja opastettua. Oikean reitin tarjoamista helpottaa, jos yleisnavigointiin tarkoitetut linkit sijaitsevat selkeästi omalla alueellaan ja pysyvät aina samanlaisina. Tällöin Parkkisen mukaan käyttäjä pystyy jättämään ne huomiotta käytön aikana ja keskittymään olennaiseen. (37-40)
Verkkopalvelun konsistenssi palvelun sisällä tarkoittaa sitä, että pavelun eri osioiden layout, käyttöliittymälogiikka ja toiminnat noudattavat samoja periaatteita. Samankaltaiset toiminnot ilmenevät samankaltaisina ja toimivat samalla tavoin ja erilaiset toiminnot ilmenevät erilaisina ja toimivat eri tavoin. Konsistenssi herättää luottamusta käyttäjässä: jos verkkokauppa toimii samoin kuin muut verkkokaupat, käyttäjä kokee sen tuttuna ja turvallisena. (41-44)
Tyylitiedostojen eli CSS:n käyttö on ratkaissut monia ongelmia, jotka aiemmin johtuivat huonoista mahdollisuuksista määritellä ulkoasua rakenteellisin keinoin. Eri selaimet ja eri selainversiot tukevat kuitenkin edelleenkin tyylitiedostojen määrityksiä vaihtelevasti. Kun sivuston ulkoasu määritellään tyylitiedostojen hyvin tuettuja ominaisuuksia käyttäen, tekniikka tarjoaa ratkaisun tekstin pitämiseen rakenteellisena mutta silti visuaalisesti toimivana ja mielenkiintoisena. (48)
Parkkisen mukaan tyypillisiä mutta melko helposti ratkottavian ongelmia ovat palvelinten antamat virheilmoitukset, jotka ovat yleensä englanninkielisiä, teknisiä ja hyvin tylyjä. Jos käyttäjä seuraa vanhetunutta linkkiä tai kirjoittaa osoitteen väärin, hänelle voidaan kertoa omalla äidinkielellään, että pyydettyä tietoa ei löytynyt ja tarjota linkki palvelun etusivulle, alaosuuden etusivulle tai sivukarttaan ja antaa käyttäjälle palautteenantomahdollisuus. (49)
Lomakkeet, joita ei voida antaa lähettämisen jälkeen käyttäjän näkyviin, aiheuttavat helposti tiedon katoamista ja käyttäjälle harmillisia käyttötilanteita. Tällöin käyttäjälle tulisi tilanteen kertomisen jälkeen tarjota selkeä reitti äsken tallennettujen tietojen tarkistamiseen, korjaamiseen ja poistamiseen tietokannasta.
Erilaiset hakutoiminnot ja niistä saatava palaute ovat palvelimessa määriteltäviä ominaisuuksia. Haut saattavat kestää kauan ja käyttäjän tulisi saada selkeä palaute siitä, että pyydettyä tietoa etsitään. Jos haun tulos on laaja, osa tuloksista on teknisesti mahdollista esittää käyttäjälle haun ollessa vielä käynnissä.
Selaimeen erikseen asennettavat lisäohjelmistot eli laajennukset lisäävät teknisten ja vuorovaikutteisten esitysten välittämisen ja hyväksikäyttämisen. Tyypillisimpiä laajennuksia ovat tuki pdf-tiedostojen lukemiseen, flash-animaatioiden esittämiseen ja videotiedostojen esittämiseen. Kuitenkin laajennukset ovat usein itsessään käytettävyysongelma: laajennukset sisältävät usein omat kontrollipainikkeensa (mm. etsi- ja tulostustoiminto), saavat selaimen back-painikkeen toimimaan ennalta-arvaamattomasti ja laajennusten asentaminen jää usealta englantia taitamattomalta käyttäjältä tekemättä. (50-51)
Käytettävyysongelmat palvelun ylläpitäjän näkökulmasta
 Huono verkkopalvelu lisää kustannuksia asiakkaiden käyttäessä muita viestintäkanavia ja heikentää viestinnän tasoa. Nielsen arvioi vuonna 1999, että jopa kolmannes ilmaisiin verkkopalveluihin rekisteröitymisistä tehtiin keksityllä henkilöllisyydellä. Tällainen käyttäytäminen saattaa johtua Parkkisen mukaan luotettavuuden puutteesta eli käyttäjä ei halua antaa niin henkilökohtaisia tietoja kuin palvelussa pyydetään, salasanojen unohtamisesta ja tukipalveluiden puutteesta. Jos käyttäjä on unohtanut salasanansa ja uuden tunnuksen luominen koetaan nopeammaksi tai helpommaksi kuin vanhan käyttöönotto, käyttäjä todennäköisesti luo uuden tunnuksen, uusilla tiedoilla. (53)
Huono verkkopalvelu lisää kustannuksia asiakkaiden käyttäessä muita viestintäkanavia ja heikentää viestinnän tasoa. Nielsen arvioi vuonna 1999, että jopa kolmannes ilmaisiin verkkopalveluihin rekisteröitymisistä tehtiin keksityllä henkilöllisyydellä. Tällainen käyttäytäminen saattaa johtua Parkkisen mukaan luotettavuuden puutteesta eli käyttäjä ei halua antaa niin henkilökohtaisia tietoja kuin palvelussa pyydetään, salasanojen unohtamisesta ja tukipalveluiden puutteesta. Jos käyttäjä on unohtanut salasanansa ja uuden tunnuksen luominen koetaan nopeammaksi tai helpommaksi kuin vanhan käyttöönotto, käyttäjä todennäköisesti luo uuden tunnuksen, uusilla tiedoilla. (53)
Tällöin esimerkiksi sähköpostipalvelussa palvelimelle jää muutamia satoja kilotavuja tiedostoja, joilla kukaan muu kuin käyttäjä ei tee mitään. Tarpeettomiksi jääneet käyttäjätiedot vievät levytilaa ja työaikaa sekä yhden ”uhratun” tunnuksen palveluun rekisteröityviltä uusilta käyttäjiltä. Siten huono käytettävyys johtaa lisäksi palveluntarjoajan osalta taloudellisiin mentyksiin. (53)
Parkkisen mukaan hyvää tai huonoa käytettävyyttä ei ole olemassa, ellei käyttäjiä, käyttäjien tarpeita ja heidän käyttämäänsä järjestelmää ole määritelty. Hyvän käytettävyyden Parkkinen määrittelee käyttäjän kykynä saada käyttämästään järjestelmästä mahdollisimman itselleen ja työlleen mahdollisimman suuri hyöty. (56)
Verkkoviestinnälle on olemassa prosessilähtöinen ja semioottinen viestintämalli. Yksinkertaisimmassa prosessimallissa huono käytettävyys esiintyy häiriönä, joka heikentää signaalin (viestin) laatua lähettäjän ja vastaanottajan välillä. Monimutkaisemmat mallit näkevät viestinnän vaikuttamiskeinona, jossa viestin lähettäjälle katsotaan olevan valta vastaanottajaan nähden.
Käytettävyyden näkökulma voidaan jakaa kahteen tekijään: saavutettavuuteen eli viestin saatavillaolemiseen ja käytettävyyteen, joka tässä yhteydessä tarkoittaa viestin ymmärrettävyyttä ja helppolukuisuutta. Huono käytettävyys ilmenee viestin vääristymisenä, kun vastaanottaja ei pysty yhdistämään viestiin asiaa, johon se viittaa. Tämän seurauksena vastaanottaja tulkitseen viestin väärin.
(56-57)
Semioottisessa mallissa viestin nähdään merkkeinä, jotka käyttäjä tulkitsee itselleen sopivalla tavalla. Parkkinen huomauttaa, että jos käyttäjä on vapaa luomaan omat merkityksensä, niiden paremmuutta on mahdoton arvottaa. (58)
Semioottisesta näkökulmasta toimiva käytettävyyden ja verkkoviestinnän suhde tarkoittaa sitä, että käyttäjä ymmärtää sivulla esitetyt asiat siten, että hän saavuttaa itseään parhaiten palvelevat verkkopalvelut. (58)
Semioottinen malli sopii hyvin verkkopalveluiden sisällön mallintamiseen ja käyttöliittymää voidaan tarkkailla prosessina. Verkkoviestintäsovelluksissa voidaan tehdä tarkka jaottelu käyttöliittymän ja sisällön välillä. Siältöä ovat viestit ja merkit, joiden toivotaan saavuttavan käyttäjä. Fyysisen toiminnallisuuden muodostaa käyttöliittymä, joka mahdollistaa eri viestin välittämisen käyttäjälle. Käyttäjälle sisältö, käyttöliittymä ja media muodostavat kuitenkin yhden kokonaisuuden. (58)
Parkkisen mielestä käyttäjäkokemuksen ja käytettävyyden ero on häilyvä: käyttäjäkokemus pyrkii kattamaan käytettävyyttä laajemman alueen käyttötapahtumasta. Toisin sanoen hyvä käytettävyys on eräs vaatimus hyvään käyttäjäkokemukseen. (58)
Tietokone ja tietoverkko pystyy emuloimaan eli jäljittelemään muita medioita kuten sanomalehtiä ja tv-ohjelmia. Televisio on medioista eniten työntävä eli ”push”-tyyppinen, jossa käyttäjällä on erittäin vähän kontrollointimahdollisuuksia. Myös paperi (sanoma- ja aikakausilehdet) perustuu tiettyyn ilmestymisajankohtaan, mutta on enemmän käyttäjän kontrolloitavissa. Verkkopalvelu on eniten käyttäjän hallittavissa, mutta vaatii samalla käyttäjältä aktiivisuutta. Tämän vuoksi verkkopalveluita käytetään medioista eniten tarvelähtöisesti ja tiedonhaku on pääasiallinen käyttösyy. (60)
Jokaisessa mediassa materiaalin eri kohdat on yhdistetty toisiinsa tekstin eri elementeillä (otsikot, ingressit, kuvat, kuvaotsikot jne.), ulkoasun eri menetelmillä, kokonaisuuden muodostavilla kovilla eli rakenteellisilla linkeillä ja sisällöllisen jatkuvuuden takaavilla pehmeillä viittaavilla linkeillä. Vain tietoverkossa kovat ja pehmeät linkit voidaan yhdistää.
Yhteisöllisyys verkkopalveluissa
Parkkinen kiteyttää ihmisen verkkoviestinnän näkökulmasta ajattelevaksi, tuntevaksi ja motivoituneeksi otukseksi, joka koko ajan etsii, löytää ja muodostaa merkityksiä itsestään ja ympäristöstään.
Samaa verkkosivustoa saattavat lukea samanaikaisesti sadat tai tuhannet käyttäjät. Verkkosivun samalla alisivulla vierailevat käyttäjät jakavat myös saman mielenkiinnon kohteen. Verkkoyhteisöjen ja yhteisöllisyyden käistteellä pyritään yleensä kuvaamaan verkkopalveluiden käyttäjätyytyväisyyteen ja kävijöiden sitoutumiseen liittyviä järjestelyitä. Yhteisöllisyyden kautta samasta asiasta kiinnostuneet voivat lisätä toistensa tietämystä.
Kaupallinen esimerkki yhteisöllisyyden hyödyntämisestä löytyy verkkokauppa Amazonilta. Amazon tarjoaa itse mm. kirjoistaan perustiedot kuten kirjoittajan, kirjan nimen ja saatavuustiedot. Lisäksi verkkokauppa pitää kirjaa käyttäjien ostoksista ja tarjoaa tuotetta valittaessa tietoa ”Lukijat, jotka ostivat tämän kirjailijan kirjoja, ostivat myös...”. Yhteisöllisyyttä lähetytään myös käyttäjien kautta tarjoamalla kanava heidän omille arvosteluille ja tuotteiden tason luokitukselle. Mahdollisuus kommentoida tuotetta antaa mahdollisuuden ottaa kantaa tietyn teoksen puolesta tai sitä vastaan. Ostoaikeissa oleva käyttäjä saa tuotteista lisäksi sellaista tietoa, jota tuotetietokanta ei tarjoa. (82-83)
 Tiedon etsiminen ja levittäminen
Tiedon etsiminen ja levittäminen
Parkkisen mukaan tiedon etsiminen sekoitetaan helposti tiedon hakemiseen. Hakeminen, hakujen muodostaminen ja käyttäminen on osa tiedon etsimisen prosessia. Muita tiedon etsiminen keinoja ovat hypertekstin salaaminen, neuvojen kysyminen (sähköpostitse tai työkaverilta) ja mahdollisten tietolähteiden vertaileminen. (84)
Tiedon levittäminen on sosiaalinen prosessi. Mielenkiintoista tietoa halutaan talletta eri tavoilla, jakaa muille, joiden arvellaan hyötyvän tiedosta, sekä jalostaa tietoa eri tavoin. Hypertekstin merkittävänä vahvuutena voidaan nähdä tiedon levittämisen mahdollistaminen ensimmäistä kertaa tällä tavoin. (85)
Mielenkiintoiseen tietoon halutaan myös palata myöhemmin. Papereiden arkistoimiseen on olemassa monia keinoja, mutta verkkoympäristössä tiedon säilymiseen on vaikea luottaa. Huono käytettävyys estää tiedon löytymisen, epäyhteensopivat tiedostomuodot aiheuttavat toimimattomuutta, tiedon tallennuspaikka voi olla muuttunut tai laitteistorikon tai inhimillisen vahingon vuoksi osa tiedoista on kadotettu. Tiedon varastointiin tarvitaankin testattuja varmistustyökaluja ja –järjestelmiä. (85-86)
Tiedon elinkaari
Verkkoon ei juuri koskaan laiteta tietoa vain tiedon vuoksi, vaan tiedolla pyritään kuvaamaan jotain verkon ulkopuolista asiaa. Verkkoon tieto on tallennettu siksi, että sen levittäminen on helpompaa kuin muilla menetelmillä. (86)
Kun uutinen julkaistaan verkkosivustolla, se on hetken tuoretta tietoa, jolloin luokitteluperuste on aikaan sidottu. Uutinen saattaa sisältää viittauksia vanhempiin uutisiin, joihin luodaan linkit tiedon etsinnän helpottamiseksi. Rakenteen säilyttäminen eheänä ja yhdenmuokaisena vaatii toimivat säännöt siitä, miten materiaalia käsitellään sen vanhetessa. (86)
Hieman myöhemmin uutinen ikääntyy niin, ettei sitä voi tarjota enää etusivulla vaan sille soveltuvassa kategoriassa (esim. uutiset). Pian sen jälkeen se on arkistotavaraa. Siten tiedot omalla tavallaan vaeltavat verkkopalvelun eri osien tai kategorioiden läpi. Verkon luonteen kannalta merkittävää on, että tiedon fyysinen osoite pysyy samana. (86)
Tiedon vanhenemisperusteet määräytyvät käsitellyn materiaalin mukaan, esimerkiksi projektinhallinnan dokumentit vanhenevat projektin päättyessä, säätiedot taas vuorokausittain. Sen lisäksi, että tieto muuttaa luonnettaan ikääntyessään, sitä saatetaan myös muuttaa: muutos, päivitys, korjaus, lisäys ja rakenteellistaminen ovat keinoja käsitellä tietoa. Tietoon on liitettävissä aina metatietoja, tietoja tiedosta, kuten muutoksen toteuttanut henkilö tai taho tai tieto tiedon muutoksesta. (87)
Sisällöntuotanto
Parkkinen kuvaa sisällöntuotantoa toiminnoiksi, joilla tuotteistetaan jotain käyttäjälle mielenkiintoista ja mielekkääksi havaittua osa-aluetta. Sisällöntuotanto pystyy jalostamaan datasta (esimerkiksi uutisvirta) mielekkäitä kokonaisuuksia (tuoreet uutiset, kotimaan uutiset). (88-89)
Parkkinen määrittelee median tietotyypeiksi, joita voivat olla teksti, kuva ja ääni. Käytettävyyden kannalta eri medioilla on erilaiset soveltuvuudet. Oikean median valitseminen on sidoksissa käyttäjän tarpeisiin, tottumuksiin sekä kognitiivisiin ominaisuuksiin. (90-91)
Teksti mediana
 Nykyiset kuvaruudut rasittavat silmiä ja laskevat 10-35 prosenttia lukunopeutta paperilta luettavaan tekstiin nähden. Siten verkkoon laitettavan tekstin tulisi olla lyhyttä ja ytimekästä. Väliotsikointia tulisi käyttää runsaasti ja jokaisella sivulla tulisi olla oma yläotsikkona toimiva nimi. Lyhytkin teksti luetaan harppomalla, kunnes lukija löytää itseään kiinnostavan kohdan. (91)
Nykyiset kuvaruudut rasittavat silmiä ja laskevat 10-35 prosenttia lukunopeutta paperilta luettavaan tekstiin nähden. Siten verkkoon laitettavan tekstin tulisi olla lyhyttä ja ytimekästä. Väliotsikointia tulisi käyttää runsaasti ja jokaisella sivulla tulisi olla oma yläotsikkona toimiva nimi. Lyhytkin teksti luetaan harppomalla, kunnes lukija löytää itseään kiinnostavan kohdan. (91)
Yhteen verkkopalvelukokonaisuuteen Parkkinen suosittelee käytettäväksi vain kolmea erilaista tekstin korostuskeinoa, jotta selkeys säilyisi. Teksti mediana soveltuu parhaiten uusien asioiden esittämiseen, opettamiseen ja kommunikoinnin luomiseen. Teksti on myös helpoiten siirrettävissä eri päätelaitteille. (91)
Kaavioiden tulisi olla verkkopalvelussa erittäin käyttäjäryhmäkohtaisia, koska kaaviot ovat saavutettavuudeltaan ja ymmärrettävyydeltään epävarmoja nykyisessä selaintekniikassa.
Kuvat mediana
Valokuvat ovat verkossa parhaimmillaan ikonisina esittämässä jotain fyysisen maailman kohdetta, joka luo palvelulle lisäarvoa. Valokuvat tulkitaan huomattavasti nopeammin ja muistetaan jopa 10 kertaa pidempään kuin sanat. Valokuva soveltuu esittämään kohdetta, jota käyttäjä etsii (tuotekuvat) tai kuvaa asiasta, joka auttaa käyttäjää paikantamaan sijaintinsa verkkopalvelussa. (91)
Kuvien siirtäminen verkkosivuilla on hidasta, joten kuvien runsasta käyttöä koristeina tulisi välttää. Työpöytäkuvakkeet (ikonit) eivät sovellu kovin hyvin verkkoon, koska käyttäjien kokemukset kuvakkeiden käyttötarkoituksesta poikkeavat toistaan. Kuvakkeet tulisi aina varustaa selitetekstein ja erikseen HTML-koodissa ALT-määrein. (94-95)
Valokuvan katsotaan esittävän realistisen näkymän jostain asiasta. Valokuva harvoin toimii abstraktien konseptien välittämisessä, mihin taas piirrokset ja manipuloidut kuvat soveltuvat. (99)
Ainomoitu kuva tai video on tehokas keino käyttäjän huomion kaappaamiseen mutta usein ne johtavat käyttäjää myös harhaan. Animaatio voi antaa yleisnäkymän tai luoda mielikuvan kokonaisuudesta, mutta sen ohittamiseen ja alkuun palaamiseen tulisi aina tarjota vaihtoehto. (96)
Puhe ja äänet medioina
Puheen ja äänen Parkkinen toteaa olevan keinoja käyttäjän huomion saamiseen, opastamiseen ja jatkuvuuden luomiseen. Äänisuunnitteluun verkossa pätevät pitkälti saman ohjesäännöt kuin animointienkin suunnitteluun. (96-97)
Vaihtuvat ja pysyvät mediat
Mediat voidaan jakaa myös pysyviin eli persistentteihin ja dynaamisiin eli vaihtuviin. Pysyvät mediat eivät ole aikaan sidottuja kuten teksti, valokuvat, piirrokset ja kaaviot. Vaihtuviin medioihin luetaan videot, puhe ja äänet. (97)
Käytettävyyden kannalta katsottuna pysyvät mediat ovat enemmän käyttäjän hallinnassa, kun taas pysäytettyä ääntä ei ole olemassa ja video ei ole käyttäjän kannalta samoin kontrolloitavissa kuin valokuvat, mutta toisaalta käyttäjä voi heittäytyä taidokkaasti tehdyn esityksen vietäväksi. (98)
Medioiden yhdistäminen
 Tyypillisesti verkkosivuilla yhdistetään ainakin kahta mediaa: tekstiä ja kuvaa. Yhdistelmästä tehdään kompositio, layout. Komposition eri osat on tarkoitettu havaittavaksi samaan aikaa, toiset osat toistensa jälkeen. Kirja- tai lehti-metaforan mukaan laadittu verkkopalvelu toimii siten toisin kuin elokuva-metaforan pohjalta laaditut sivut. Verkkoviestintään näyttäisi Parkkisen mukaan kuitenkin kuuluvan olennaisesti se, että muista medioista poiketen kokonaisuuden hahmottaminen ja viestin lukeminen jää enemmän käyttäjän vastuulle ja valinnaksi. (100-101)
Tyypillisesti verkkosivuilla yhdistetään ainakin kahta mediaa: tekstiä ja kuvaa. Yhdistelmästä tehdään kompositio, layout. Komposition eri osat on tarkoitettu havaittavaksi samaan aikaa, toiset osat toistensa jälkeen. Kirja- tai lehti-metaforan mukaan laadittu verkkopalvelu toimii siten toisin kuin elokuva-metaforan pohjalta laaditut sivut. Verkkoviestintään näyttäisi Parkkisen mukaan kuitenkin kuuluvan olennaisesti se, että muista medioista poiketen kokonaisuuden hahmottaminen ja viestin lukeminen jää enemmän käyttäjän vastuulle ja valinnaksi. (100-101)
Käyttöliittymäelementit ja sivusuunnittelu
Käyttöliittymän miellyttävyys mitataan palvelun käyttäjien näkökulmasta. Visuaalinen suunnittelu ei ole Parkkisen mukaan vain ”rakenteen päälle laitettava maali”. Hyvä ja toiminnallinen ulkoasu vaatii visuaalisen suunnittelun huomioonottamisen jo aivan alkuvaiheessa. Muutoin visuaalisesta suunnittelusta tulee ”pakkelia”, joka peittää kuoppien lisäksi myös palvelun ulkomuodon. (106)
Parkkinen mainitsee myös teknisen suunnittelu estetiikan: sivuston toiminnallisuuden toteuttava lähdekoodi voi myös olla kaunista, jolloin se on rakenteellista, helposti luettavaa mutta minimalistista. (106)
Hyvä visuaalinen suunnittelu korostaa verkkopalvelun rakenteen niitä ominaisuuksia, joilla on käyttäjälle merkitystä. Pohjoismainen suunnittelukäytäntö puhuu läpinäkyvyydestä, jolloin tuotteen pinta heijastaa suoraan sisällön. Verkkopalvelun tapauksessa läpinäkyvä sisältö tulisi olla konteksti ja toiminnallisuus. Selkeä toiminnallisuus toteutuu visuaalisessa suunnittelussa siten, että käyttäjän on painikkeista helppo päätellä mihin kenttiin ne vaikuttavat sekä linkeistä, mihin tietoon ne liittyvät. (106-107)
Kontekstia eli kokonaisuutta, johon yksittäinen sivu sisältyy, määräävät myös linkit, joihin sivu osoittaa. Jos sivustosta poimitaan erilleen yksittäinen sivu, siitä tulisi yhdellä vilkaisulla hahmottaa missä käyttäjä on. Tämä on yleensä otsikoinnin tarkoitus. Itsenäinen otsikointi tarkoittaa, että otsikko toimii ilman muita sivun elementtejä. Otsikon ei tulisi jatkua tekstiin tai muodostaa osaa tekstistä. Otsikon tulee Parkkisen mukaan myös olla paikalla, josta käyttäjä sitä luontaisesti hakee ja erottua visuaalisesti muusta tekstistä. (111)
Yleensä sivun otsikko voi toimia varsin suoraan sivulle johtavan linkin nimenä. Jos linkki on nimetty käyttäjän kannalta hyvin, se nivoutuu aihepiirin kontekstiin: Parkkinen kirjoittaa läpinäkyvistä linkeistä. (115)
Parkkisen mukaan palvelut suunnitellaan usein ”ylhäältä alas” eli päätetään päätasojen määrät ja nimet edeten yksittäisiin sivuihin tai toimintoihin. Parempi lopputulos saavutetaan hänen mukaansa siten, että otsikoidaan ensin yksittäiset sivut ja sen jälkeen katsotaan, mistä muualta sivulle on mielekästä päästä. Yksittäisten sivujen otsikoita käytetään linkkeinä ylemmällä tasolla. (115-116)
Palaute
Palautteella Parkkinen kuvaa niitä keinoja, joilla tietokone kertoo käyttäjälleen siitä, mitä tämä on tekemässä. Usein palaute yhdistetään vain virheilmoituksiin, mutta palaute pitää sisällään myös tiedon toiminnon etenemisestä tai sen onnistumisen tuloksen.
Palautteen kestoista tietojärjestelmissä Parkkinen antaa seuraavia raja-arvoja:
- < 0,1 s toiminto tuntuu tapahtuvan käyttäjästä viiveettä
- 0,1 – 1 s viive havaitaan, mutta sitä ei yleensä pidetä liian pitkänä
- 1 s – 10 s palveluun tarvitaan erillinen palaute siitä, että jotain tapahtuu (muutoin käyttäjä erehtyy luulemaan, että järjestelmä on lopettanut toimintansa)
- > 10 s käyttäjä tarvitsee ainakin summittaisen arvion tarvittavasta ajasta, sillä hän haluaa yleensä käyttää ajan muuhun kuin odottamiseen
Palauteajan kokeminen riippuu kuitenkin myös käyttäjästä ja käyttäjän odotukset toimintojen viiveistä vaihtelevat riippuen työtehtävästä. (122)
 Saavutettavuus
Saavutettavuus
Parkkisen mukaan käytettävyyden lähtökohta on se, että kaikilla, jotka saattaisivat hyötyä palvelusta, on yhtäläiset mahdollisuudet käyttää sitä. Saavutettavuus tarkoittaa sitä, ettei palvelun toteutus haittaa tai estä käyttäjiä pääsemästä palvelun sisältöön käsiksi. (125)
Ikä ei Parkkisen mukaan ole käytettävyyden kannalta kovinkaan merkitsevä tekijä, vaikkakin ikä korreloi aistien tarkkuuden heikkenemisen kanssa. (126)
Näkörajoitteisia käyttäjiä ajatellen visuaaliset elementit kuten kuvat ja videot tulisi varustaa selitetekstein. Ohjetekstit tulisi laatia selkokielellä, joka on helpommin ymmärrettävissä myös lukivaikeuksisille. Värisokeus vaivaa lähes yhtä suomalaista kymmenestä, joten värikoodatut viestit olisi hyvä varmistaa jollain toisellakin menetelmällä. Lisäksi äänipalaute parantaa järjestelmien toimivuutta heikkonäköisille sekä motoriikaltaan rajoittuneille käyttäjille. (127)
Motorisesti rajoittuneille klikattavien alueiden tulisi olla riittävän suuria. Laajemmat klikattavat pinnat parantavat käyttönopeutta kaikilla käyttäjillä. Raahaustoiminto hiirellä on erittäin hankala motoriikan heiketessä ja sen käyttämistä tulisi välttää. (128)
Lievästi epilepsiaan taipuvilla tai migreenipäänsärkyä potevilla saattaa olla hyvin vaikeaa tai mahdotonta käyttää palvelua, jossa tekstin läheisyydessä on liikettä. Liike saattaa toimia kohtauksen laukaisijana. Keskittymishäiriöisillä katseen pitäminen tekstissä saattaa olla hankalaa. (129)
Saavutettavuus parantaa käyttäjien mahdollisuuksia hyödyntää palvelua ja saavuttaa lähetetyt viestit. Monet erityisryhmien aseman parantamiseen suunnatut saavutettavuusohjeet parantavat käytettävyyttä kaikkien käyttäjäryhmien kannalta. (129-130)
Palvelun suunnittelun kättäjäkeskeiset menetelmät
Parkkisen mukaan verkkopalvelun suunnittelu alkaa tietoyksikön tunnistamisesta. Yhden tietoyksikön tulee muodostaa itsenäinen kokonaisuus, tyypillisesti tämä tarkoittaa yhtä sivua tai lomaketta. (131)

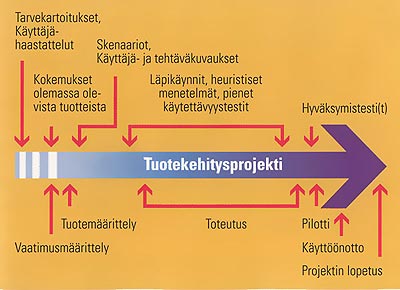
Kuva: Verkkopalvelun kehittäminen tuotteeksi Parkkisen kuvaamana.
Asiakaspalvelutilanteessa ensimmäisen lomakkeen tulee olla luontevasti ja riittävän nopeasti täytettävissä asiakkaan kanssa. Tämän jälkeiset lomakkeet sisältävät lisätietoa, jotka voidaan käsitellä myöhemmin tai toisen työntekijän toimesta. Järjestelmän on sallittava helppo pääsy keskeneräisiin lomakkeisiin. (132)
Sivuja ei voida suunnitella, ellei käyttäjäryhmiä tai käyttäjien tarpeita tunneta. Kun käyttäjälle oleelliset tietoyksiköt (sivut ja lomakkeet) on tunnistettu, laaditaan yhdestä tapahtumasarjasta prototyyppi. Prototyypin pohjalta käyttäjiä voidaan lähestyä kysymyksillä kuten ”onko tieto selkeästi esitetty, vastaako se tyypillisiin ongelmakohtiin, millaista lisätietoa tarvitaan”. Kun sarjan ominaisuudet on tunnistettu, ne nimetään ja laaditaan kuvaus useammasta saman tason tietoyksiköstä. Suunnittelun tuloksena saadaan yksittäisiä sivuja, niiden muodostamia ryhmiä ja ryhmien välisiä suhteita. (132-133)
Prototypisointi
 Prototyyppi on parhaimmillaan kommunikaatioväline. Prototyyppejä voidaan käyttää eri käyttötarkoituksiin kuten osoittaa konseptin mielekkyys, vakuuttaa ostaja, esittää visio tai toimia osana testausta. (137)
Prototyyppi on parhaimmillaan kommunikaatioväline. Prototyyppejä voidaan käyttää eri käyttötarkoituksiin kuten osoittaa konseptin mielekkyys, vakuuttaa ostaja, esittää visio tai toimia osana testausta. (137)
Parkkinen jakaa protytyyppit horisontaalisiin ja vertikaalisiin. Horisontaalinen prototyyppi on mainostoimiston tai graafisen suunnittelijan laatima luonnos siitä, miltä lopullinen palvelu tulee näyttämään. Tyypillisesti tällainen prototyyppi toteutetaan palvelun etusivusta. Sen jälkeen lopullinen palvelu saatetaan rakentaa suoraan sopimaan piirrettyyn luonnokseen. Horisontaalinen prototyyppi palvelee käytettävyyttä paremmin, jos se laaditaan vasta palvelun ominaisuuksien määrittelyn jälkeen. Horisontaaliseen näkymään vaikuttavat eniten tietoyksiköiden määrä ja erilaiset navigaatioratkaisut. (137)
Vertikaaliset prototyypit ovat teknisen suunnittelun menetelmiä. Niiden suunnitteluvaiheen käyttöliittymät ovat karuja, mutta ne osoittavat, miten jokin toiminnallinen osuus tullaan toteuttamaan. Tälle prototyypille ominainen käyttötarkoitus voisi olla esimerkiksi tietokantaan tallennettavan tiedon käsittelyn eri vaiheet. (138)
Käytettävyyden kannalta on olennaista toteuttaa prototyyppi siten, että siinä on piirteitä sekä horisontaalisesta että vertikaalisesta mallista. Tällainen prototyyppi voidaan kuitenkin toteuttaa vasta sen jälkeen, kun järjestelmän tietoyksiköiden ja linkkien rakenne, käyttäjien tarpeet, toimintatavat ja eri käyttäjäryhmät on tunnistettu. (139)
Verkkoviestinnän tulevaisuus
 Parkkinen povaa mobiilista internetistä, laajakaistaverkoista, käyttäjien paikantamisesta ja mediakonvergenssista verkkoviestinnän tulevaisuutta. Tärkeä verkkoviestimien tehtävä on työn organisointi, jakaminen ja kommunikaation tehostaminen. Parkkisen mukaan toimiva tehostaminen tarkoittaa viestien parempaa kohdentamista, helpompaa ja nopeampaa käsittelyä, yhdisteltävyyttä ja arkistoitavuutta. Oikein kohdennettu viesti tavoittaa vain ne, jotka kyseistä informaatiota tarvitsevat. (156)
Parkkinen povaa mobiilista internetistä, laajakaistaverkoista, käyttäjien paikantamisesta ja mediakonvergenssista verkkoviestinnän tulevaisuutta. Tärkeä verkkoviestimien tehtävä on työn organisointi, jakaminen ja kommunikaation tehostaminen. Parkkisen mukaan toimiva tehostaminen tarkoittaa viestien parempaa kohdentamista, helpompaa ja nopeampaa käsittelyä, yhdisteltävyyttä ja arkistoitavuutta. Oikein kohdennettu viesti tavoittaa vain ne, jotka kyseistä informaatiota tarvitsevat. (156)
Uusien päätelaitteiden tekninen kirjo tulee asettamaan edelleen vaatimuksia viestien rakenteellisuudelle. Viestien ryhmittely, otsikointi ja eri mediatyypit tulee voida määritellä ja muuntaa entistä paremmin, jotta tieto saadaan jaettua päätelaitteiden koko kirjolle. (157)
Parkkinen ennustaa kasvavaa suosioita rakenteenkuvauskielille kuten XML. Kielen käytöstä seuraavia etuja ovat mm. dokumenttien ja esitysten helpompi näyttäminen erilaisissa päätelaitteissa, tehokkaammat haut ja yhtenäiset sisällönhallinnan työkalut. Parkkinen epäilee XML:n lisääntyvän käyttöönoton johtavan täysin semanttiseen verkkoon, jossa hyperlinkit viittaavat asiasanojen sijasta merkityksiin ja niiden sisältöihin. (158)
Käyttäjien tottumukset ja käyttötavat tulevat muuttumaan viestimien muutosten mukana. Käyttäjäkeskeisessä suunnittelussa oleellista on havainnoida myös muutoksia viestintätottumuksissa, tukea ja tehostaa toimivia viestintäkäytäntöjä. (159)
Tekniseen utopiaan kuuluu Parkkisen mukaan samanarvoisuus, jolloin jokainen käyttäjä pääsisi yhtäläisesti käsiksi samaan tietoon. Tähän uusien päätelaitteiden mainoksissa tuskin koskaan päästään. Kuitenkin uusien päätelaitteiden innovatiivisuus saattaa avata mahdollisuuksia parempaan viestintään käyttäjäryhmille, jotka eivät muuten pysty hyödyntämään nykyisiä viestintävälineitä. (159)

